Blog
UI/UX Design
Animations do more than just look cool—they enhance the user experience. Whether it’s guiding attention, creating a sense of flow, or making interactions more intuitive, the right animations and interactivity can transform a static page into something that inspires users and drives action.
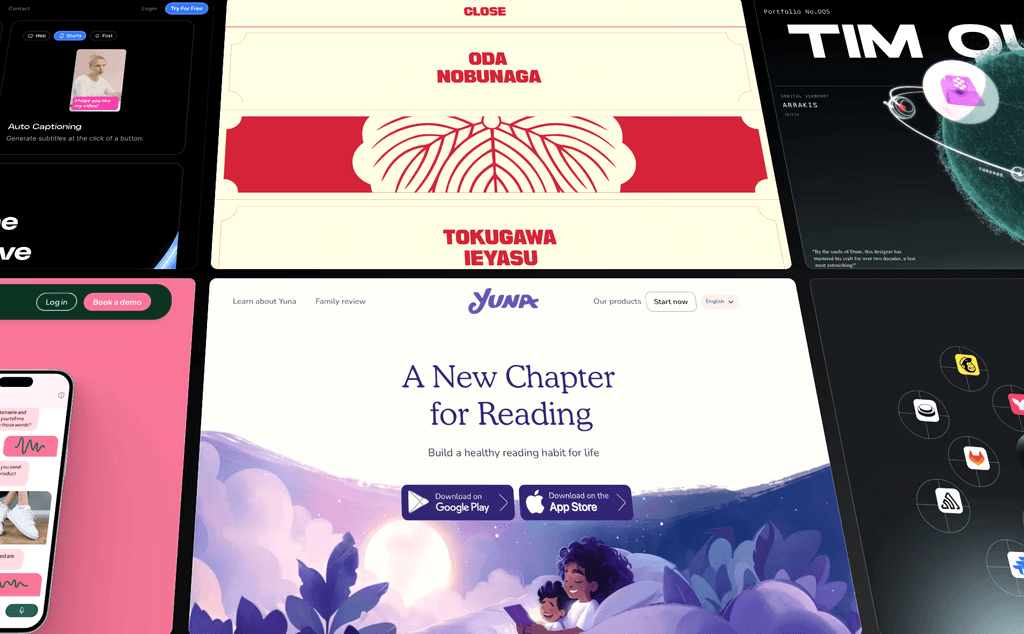
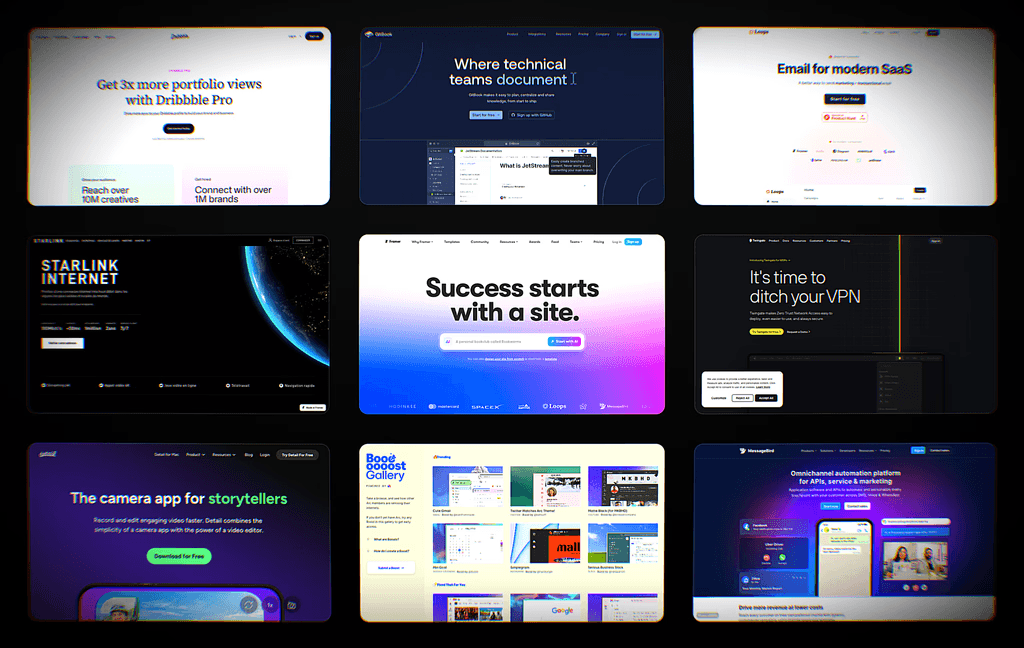
To inspire your next project, we’ve collected a set of stunning website animation examples from the Framer gallery. Explore how different types of animations—like hover effects, scroll-triggered transitions, and background animations—can differentiate your brand, enhance your user experience, and supercharge your conversion rates.